1. End-to-end UX tools
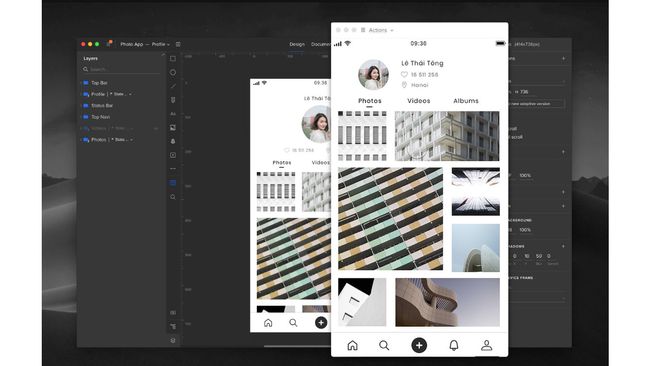
At the highest tier are end-to-end tools that aim to satisfy the entire workflow: mockups, prototyping, documentation, developer handoffs, and design systems. UXPin has been catering to this need since the early 2010s, but a number of other brands, such as Adobe and InVision, are now also trying to create the ‘one tool to rule them all’.When selecting an end-to-end tool for creating your website mockup, it’s worth considering the following aspects:
- Fidelity: How powerful is the tool for visual and interaction design?
- Consistency: What features ensure design consistency in your work?
- Accuracy: Do the elements you’re working with reflecting the ‘source of truth’ in your organization?
- Collaboration: Can you collaborate with stakeholders or other designers?
- Developer handoff: How does the tool generate specifications and assets for developers?
2. Dedicated mockup tools
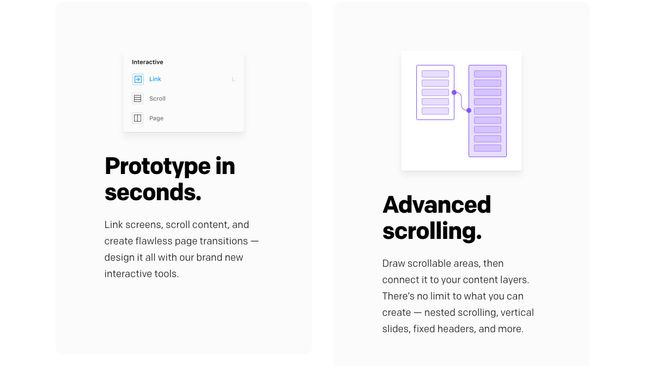
Less robust solutions such as Principle, Framer, Moqups or Balsamiq can still provide you with everything you need to build your mockup – you’ll just lose the additional workflow and design consistency features.Dedicated mockup tools have clear advantages: Beginners benefit from their ease of use, while experts appreciate the designs specifically tailored to their advanced needs. On the more advanced end, tools like Framer and Principle specialize in animations and interactions for mockups.
3. Graphic design software
Some designers swear by software like Photoshop CC, Sketch or Illustrator CC, especially those particularly skilled or familiar with tools that offer control down to the pixel. Graphic design platforms work best if you're aiming for the highest level of realism and visual fidelity. And as we explain in our guide to rapid prototyping using Photoshop CC, it may be easier than you think.4. Coded mockups
If you're mainly a designer and not comfortable with coding, then this obviously isn't an option. As discussed in The Guide to Mockups, coded mockups are not the default choice.Most coding can be postponed until the prototyping stage (if you're creating an HTML/JavaScript prototype) or even later (if you use a prototyping tool). But despite the complexity and potential obstacles, there are many respectable designers who advocate introducing code into the mockup phase.
But as we mentioned before, mockups with coding are not a popular strategy, for more reasons than the difficulty of coding. Starting to code too early may limit your creativity and readiness to experiment, as it's easy to worry about the feasibility of your ideas in code rather than how exciting they could look.
It's up to you when to introduce coding. Just make sure you know your design aims and keep the developers updated on how you're prioritizing features.





0 Comments
Post a Comment