The good wireframing tool will allow you to expand upon ideas, see the bigger picture and avoid mistakes along the way. You can try and imagine the end result in your head when you’re just starting out, but it’s much easier when you prepare a wireframe before and really know what you need to do before even starting to do it.
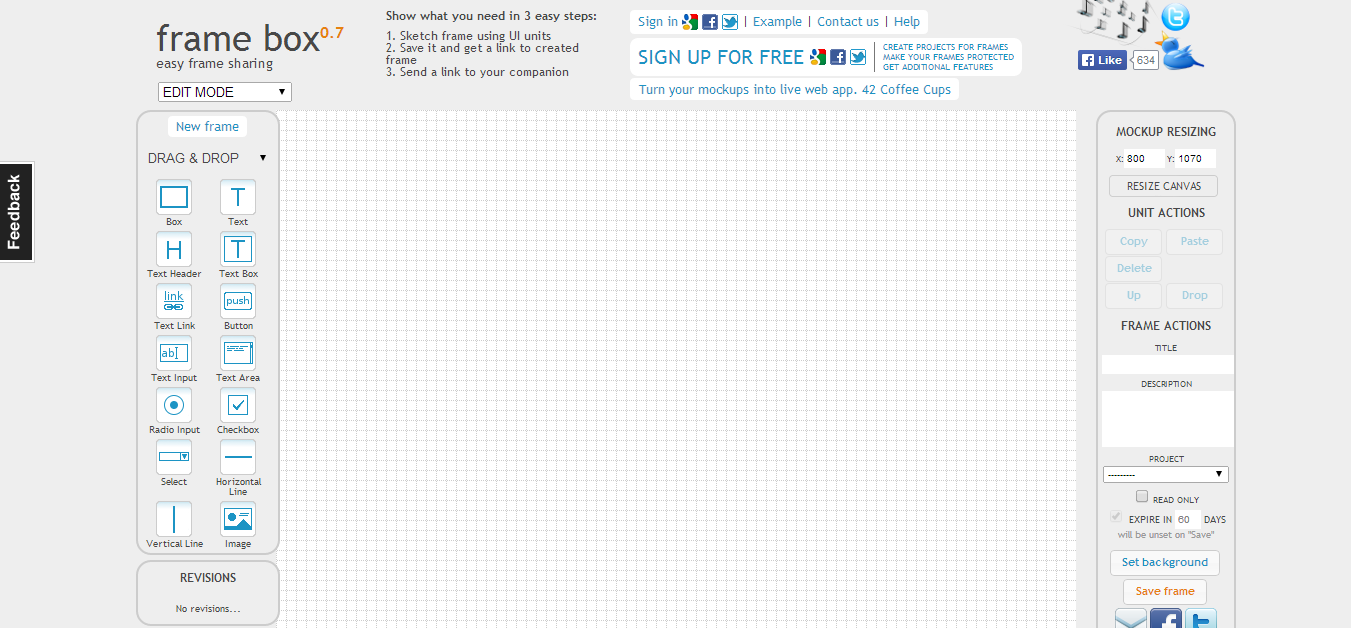
The example above shows what wireframing tools can help you with. It’s obviously a very lousy example, but it’s intended for those who’ve yet to explore the power of creating something before it’s created. I’m going to be including only those tools that offer free plans, as there are literally hundreds of these tools available, and each has a different set of features and options to offer.
I’ll include a short bio for each, a snapshot a link to the tool’s website. I welcome any feedback and experience reviews of each of the tools in this list. I hope they’ll help you make better decisions and of course better
web designs.
You’ll also find a couple of mockup and wireframe tools for mobile devices.
1. Frame Box
This is also the tool I used for a demo at the beginning of the post, it’s very basic, but I know that Frame Box can be of good use for those who’re looking for simplicity and simple overlay options for their designs.
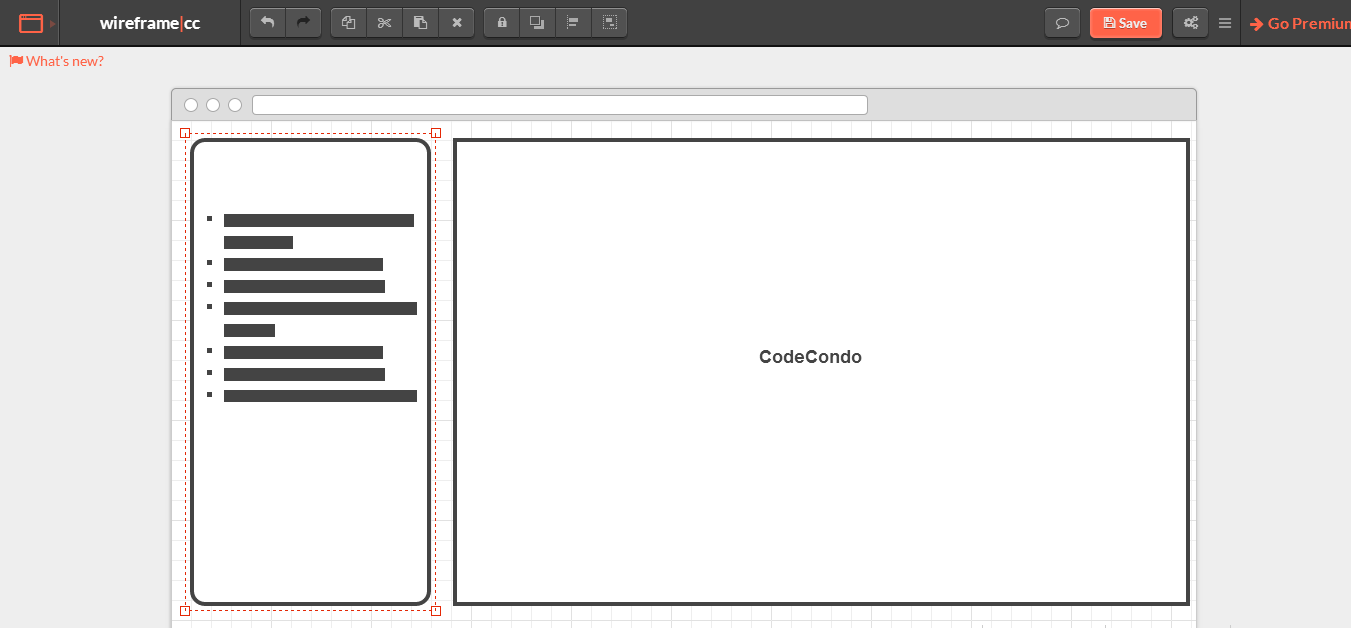
2. Wireframe.cc
Very similar to the one above, but seems to sport a more modern look, and is also very minimal. Wireframe.cc also provides support for mobile and tablet devices, making it really easy to switch between both. (Desktop by default)
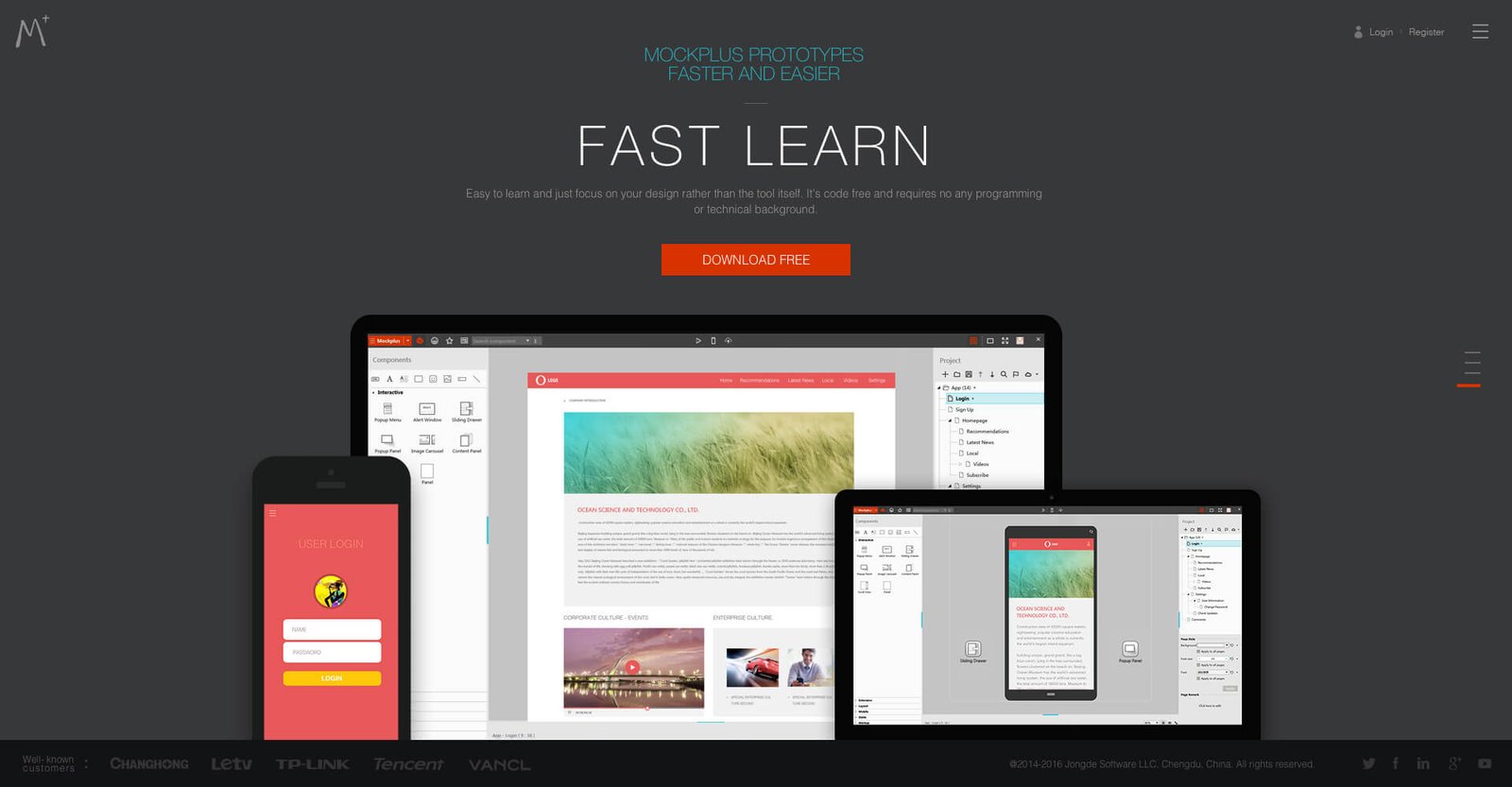
3. Mockplus
Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. It is a desktop based application can be used to prototype for any mobile and web apps. Mockplus is really a good choice for users at any level of experience because of the ease of use and the clean interface.
If you are looking to create interactive prototypes in a minimum of time, then you can’t go pass Mockplus. It is said that Mockplus team is working on V2.1. The new version of Mockplus will come with a set of pre-designed interaction components, such as popup menu, sliding drawer, image carousel and more, which will allow you to build interactive prototypes with simple drag-and-drop.
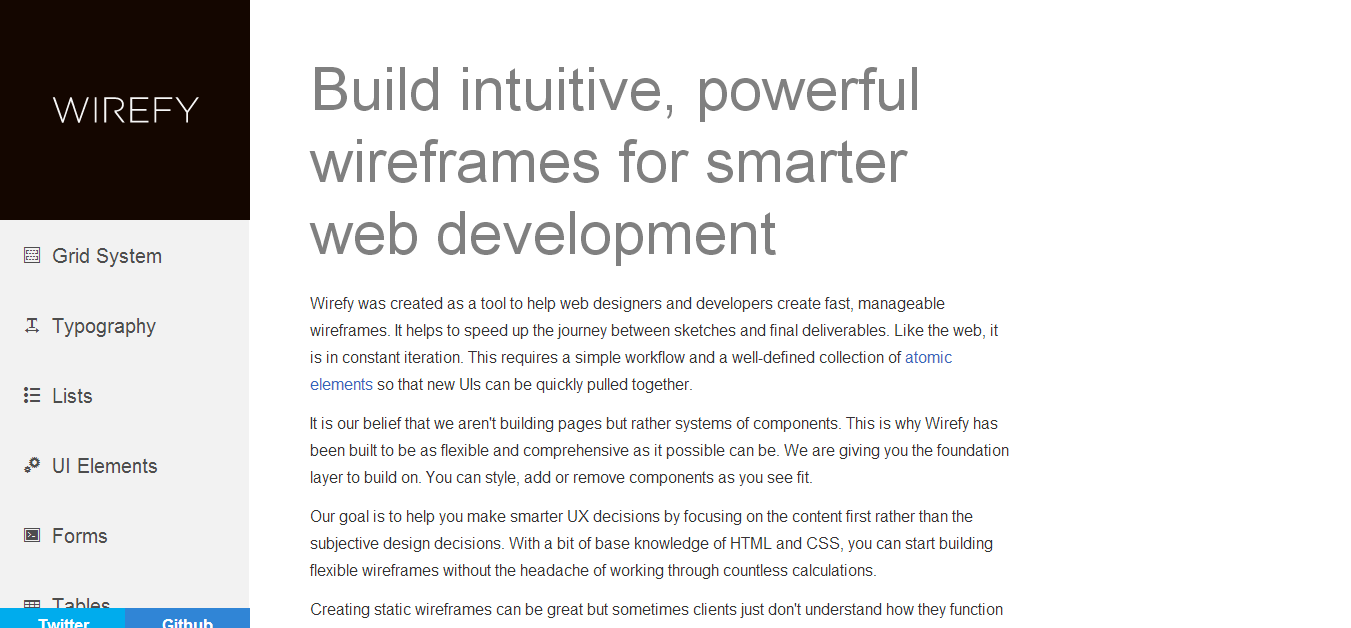
4. Wirefy
Wirefy was created as a tool to help web designers and developers create fast, manageable wireframes. It helps to speed up the journey between sketches and final deliverables. Like the web, it is in a constant iteration. This requires a simple workflow and a well-defined collection of atomic elements so that new UIs can be quickly pulled together.
You can upgrade to a premium plan if you like, but the free plan offers all of the tools you need to build sample pages and get a better idea/feel of the direction your project needs to take.
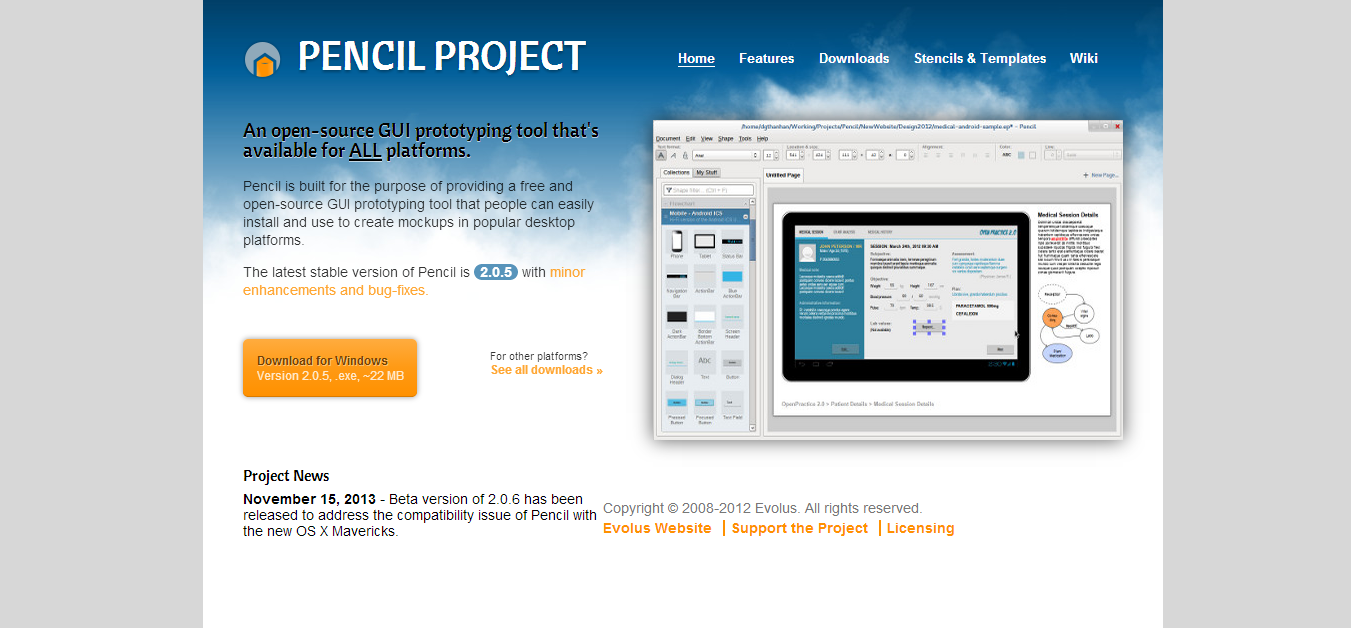
5. Pencil Project
Pencil Projects is great for a lot of things, like mind-mapping for example, or building diagrams. It is however intended to be used for building prototypes and wireframes for web designers. It’s an open source desktop application, which works on most of the platforms today. You can easily build iOS or Android wireframe templates, which will save you a ton of time.
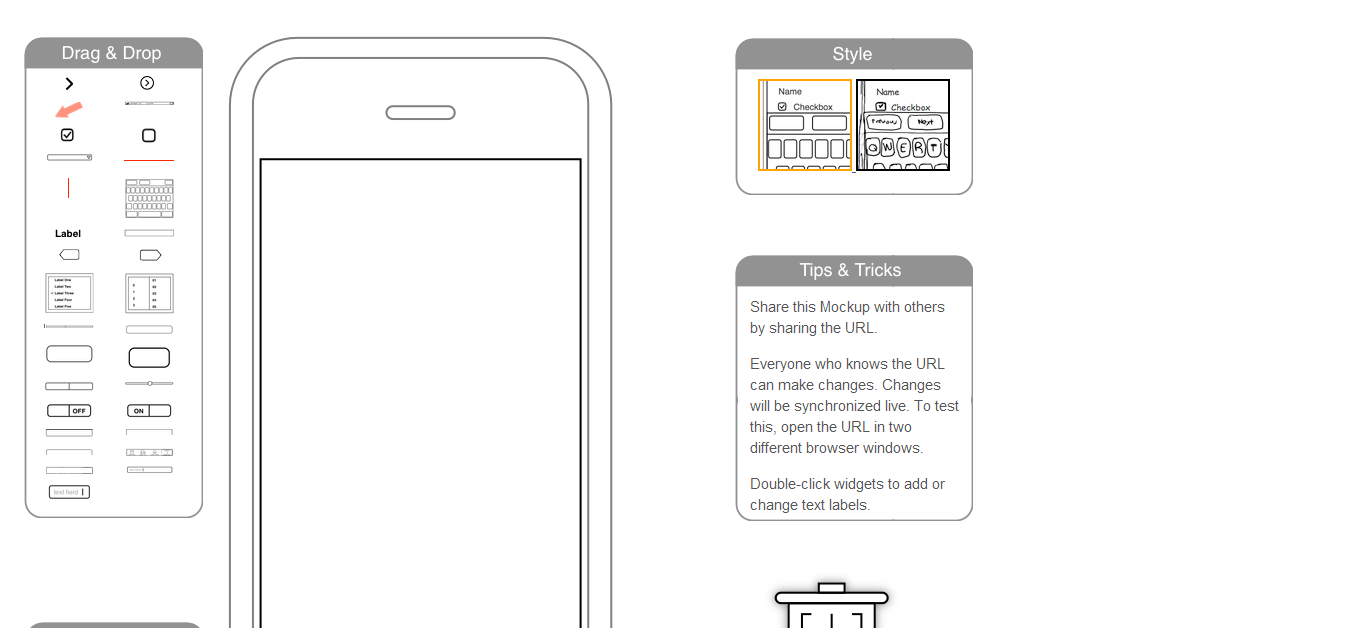
6. iPhone Mockup
Most of the tools in this list will provide mobile support in one way or another, but it’s nice to have a free iPhone mockup tool like this one at hand when you need to do some quick prototyping without having to worry about project files or load times.
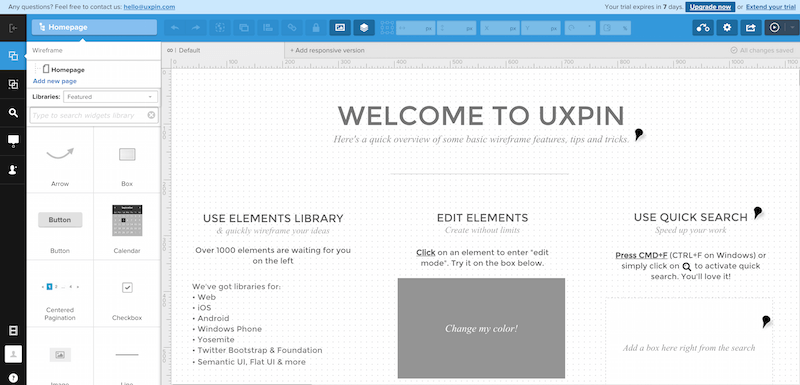
7. UXPin
UXPin is a known name in the web design industry, their wireframing and prototyping tool has helped to changed the lives of many web projects. The design of the application is flawless, the feature list is immense, and modern designers will appreciate the ability to import your design files directly from Photoshop and Sketch into UXPin. Custom UI libraries that range from iOS all the way to Android and more! It really does feel like a unique wireframing experience, and it’s 30days free to play with.
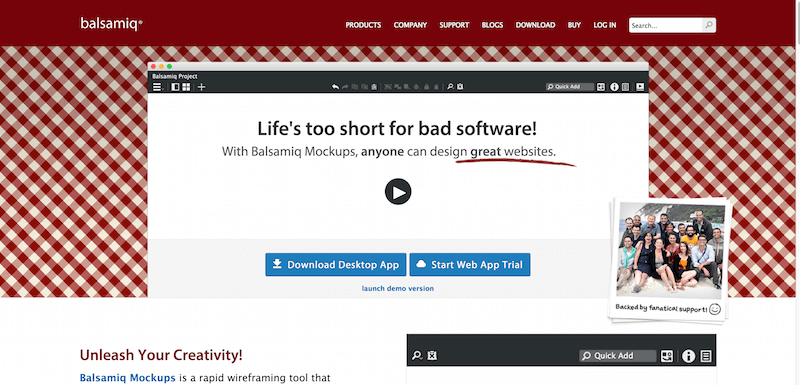
8. Balsamiq
Balsamiq is all about the traditional values of prototyping online, expect fast speed and smart features, especially when it comes to collaboration on projects. You can expect the Balsamiq app to reflect an experience of using a whiteboard to create your prototypes, easy to use, smooth and a ton of fun! Some of the biggest names on the web use their platform to create mockups.
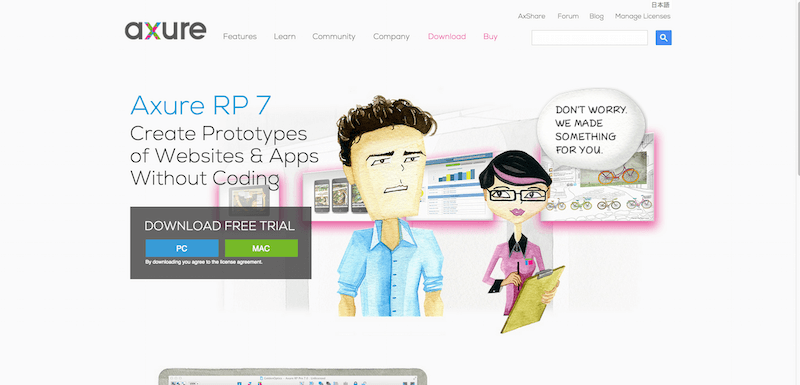
9. Axure
The Axure platform is one of the most versatile standalone apps out there that provide a big variety of features, and allow the creation of the following:
- Mockups
- Wireframes
- Flowcharts
- Prototypes
- Web Designs
- Presentation Slides
- iPhone Mockups
- iPad Mockups
10. Adobe Xd
Part of the Adobe Creative Cloud,
Adobe Xd lets the user wireframe as part of its suite of prototyping tools which takes you through the entire process of sketching wireframes, collaboration with the team, creating story-boards, site maps and flowcharts, building functional prototypes and so much more. You will need the creative cloud subscription to enjoy the entirety of Xd’s vast collection of amazing features.












0 Comments
Post a Comment